Mojits¶
The basic unit of composition and reuse in a Mojito application is a mojit. Visually, you can think of a mojit as the rectangular area of a page that was constructed by a Mojito application.
The following sections explain why we chose the name mojit and then examine the mojit’s architecture and structure. This chapter is meant as an overview of mojits and does not show how to configure, create, or use mojits. For those implementation details, see the following:
- Mojit Configuration
- Mojits in the Mojito Applications chapter
- MVC in Mojito
- Mojito API Documentation
Why Mojit?¶
There are (at least) two very commonly used names given to the basic portions of a page, site, or application, viz. module and widget. Depending upon the context, each of these terms will be interpreted in different ways by different people. In the hope of alleviating misinterpretation, we have chosen to create our own word: mojit (derived from module + widget and pronounced “mod-jit”).
Mojit Architecture¶
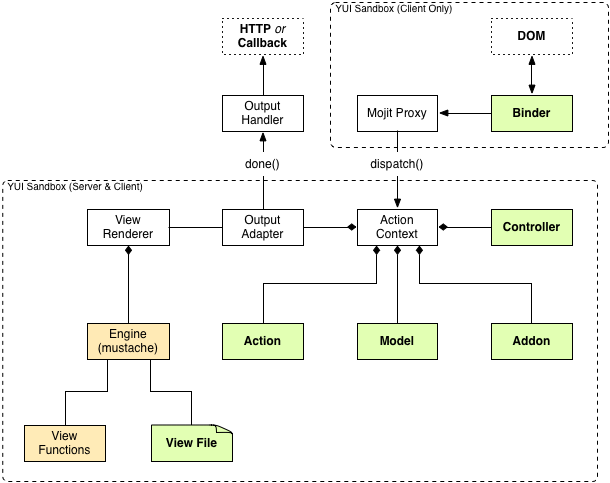
From the diagram below, you can see that the mojit has an MVC structure centered around the Action Context and can be deployed to the client or run on the server. Also note that the Mojit Proxy allows client-side code (binders) to communicate with server-side code through the Action Context. The sections below describe the main components in the diagram that are shaded in green.

Binders¶
Binders are mojit code only deployed to the browser that can allow event handlers to attach to the DOM node, communicate with other mojits on the page, and execute actions on the mojit that the binder is attached to.
Mojit Proxy¶
The Mojit Proxy is the conduit for communication between the binder and the mojit’s ActionContext object and other mojits on the page. In code, the Mojit Proxy is represented by the mojitProxy object.
See Mojito Binders to learn how binders use the mojitProxy object to communicate with server-side code.
Controllers¶
Controllers are the command centers for mojits. They can either do all of the work or delegate the work to models and/or views.
See Controllers in the MVC in Mojito chapter for implementation details.
Models¶
Models are intended to closely represent business logic entities and contain code that accesses and persists data. Mojito lets you create one or more models at the application and mojit level that can be accessed from controllers.
See Models in the MVC in Mojito chapter for implementation details.
Addons¶
Addons are extensions of the Action Context that provide additional functionality that lives both on the server and client.
See Addons in the Mojito API Overview chapter for more information.
View Files¶
View files are called templates in Mojito. Templates can contain both HTML and templating tags/expressions, such as Mustache or Handlebars, and are rendered into markup that is outputted to the client.
See Views in the MVC in Mojito chapter for more information.
Mojit Structure¶
One of the key characteristics of mojits is that portions of their code may run in different environments, depending upon particular attributes of the client runtime. Specifically, while the raw HTML rendering and event handlers always run within the client, the remaining portions (such as template processing) may run within the client, if it is sufficiently capable, or on the back end, if it is not.
Mojits are built using a variant of the MVC pattern. The Controller encapsulates the core functionality of the mojit, reacting to stimuli from the Active View (see diagram above) and possibly from outside of the Mojit. The Model centralizes the representation and management of the Mojit’s data. The Active View provides for presentation and user interaction.
See MVC in Mojito for a detailed explanation of how MVC works in Mojito and Mojits in the Mojito Applications chapter for information about the directory structure and files of a mojit.
Active View¶
The combination of a mojit’s view together with its user event handlers (as distinct from system event handlers) is called its Active View. The Active View is that portion of a mojit that always resides within the client, in order to provide the actual presentation together with the immediate event handling that makes the mojit responsive.
The event handlers within the Active View are intended to be very “thin”; they perform translation of user gestures to mojit capabilities (e.g., button click to “item select”) and subsequently delegate to the mojit’s controller. This allows for the Active View itself to run in less capable environments.
Mojit Definition¶
A mojit definition is a set of artifacts that collectively define a reusable unit of functionality known as a mojit. A mojit definition includes the mojit implementation (e.g., JavaScript code, template files, CSS, etc.) and has the following characteristics:
- uniquely identified, and thus, capable of being referenced from and shared within multiple applications.
- versioned and immutable for a given version.
Metadata can be packaged as a unit (e.g., as a zip file) for:
- configuration schema
- data requirements
- mojit dependencies
- tooling support
- deployment support
Mojit Instance¶
The term mojit instance actually has two distinct meanings. The meaning though should be quite clear from the context within which the term is used.
Mojit instance can refer to a specification of all the information required to create a running instance of mojit functionality within an application. This is essentially a specification that comprises the identifier for a mojit definition together with the concrete configuration parameters that will be used to instantiate a particular instance at runtime. You can learn more about the specification for a mojit in Mojit Configuration.
Mojit instance can also refer to an in-memory runtime instance of a mojit—part of the running application.
Composite Mojits¶
Mojits may be designed to be nested. That is, a mojit may be a “child” mojit, a self-contained unit of presentation, or a “parent” mojit, one which may itself incorporate other mojits in order to fulfill its role. Composite mojits encapsulate their children, such that, for all intents and purposes, an instance of a composite mojit cannot be distinguished from its child mojits.
See the chapter Composite Mojits for more information and to learn how to create composite mojits.