Getting Started¶
Install¶
YahooSearchKit is a framework that you can add to your Xcode project. You can add the framework to your application through a ZIP file or using Cocoapods:
Install from Zip¶
- Download YahooSearchKit.
- Unzip the YahooSearchKit ZIP file.
- Open a Finder window and navigate to your download location.
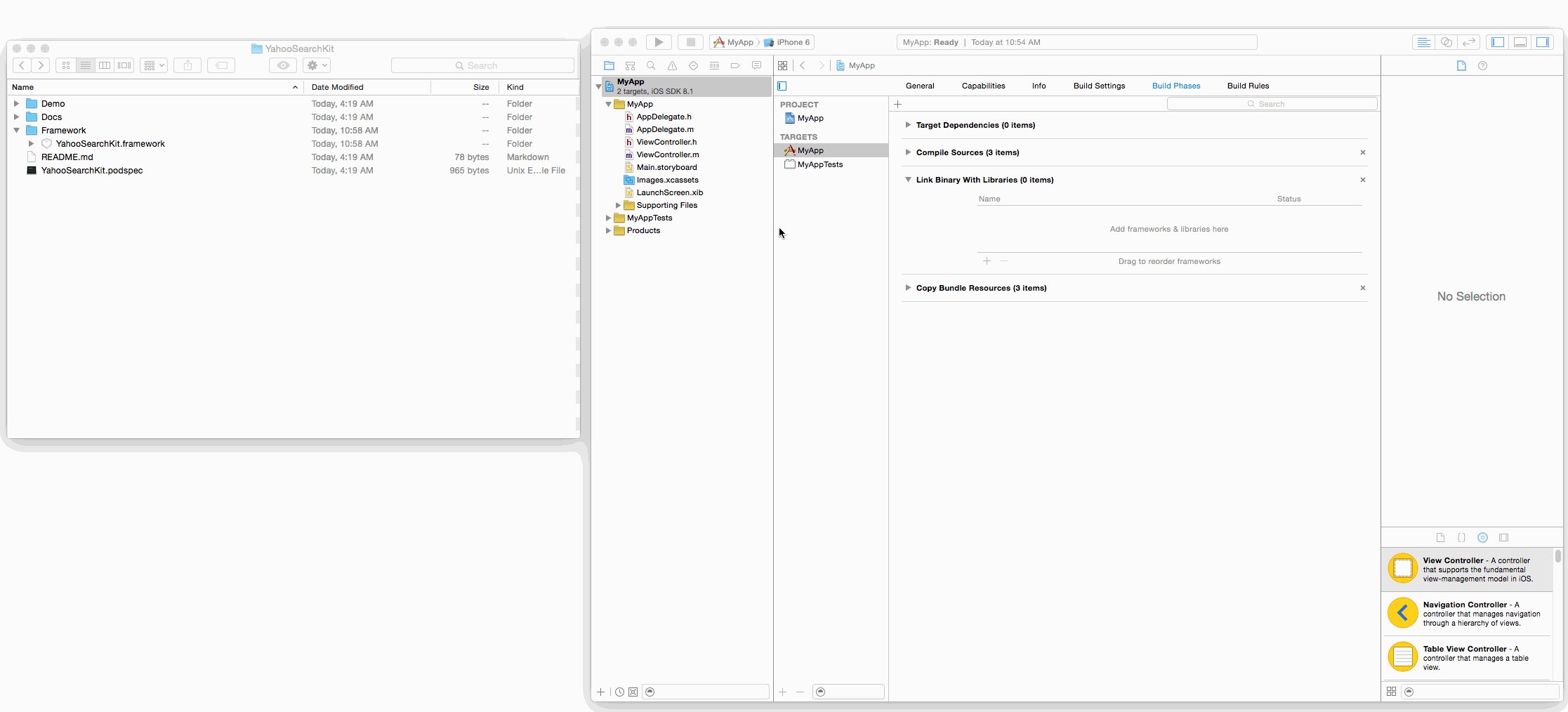
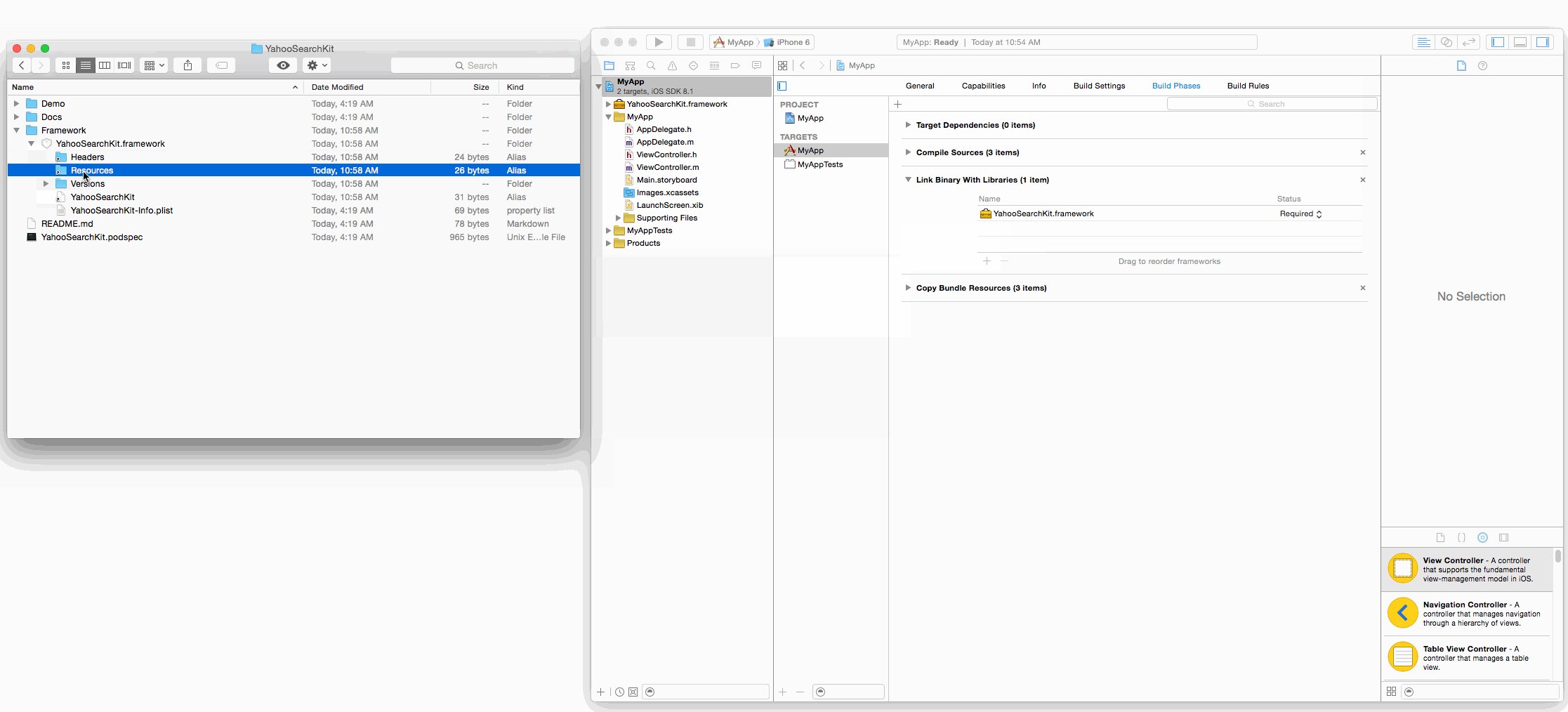
- Open the “Framework” folder and drag
YahooSearchKit.frameworkinto the “Link Binary With Libraries” section for your application target in Xcode. - Open the “Resources” folder under
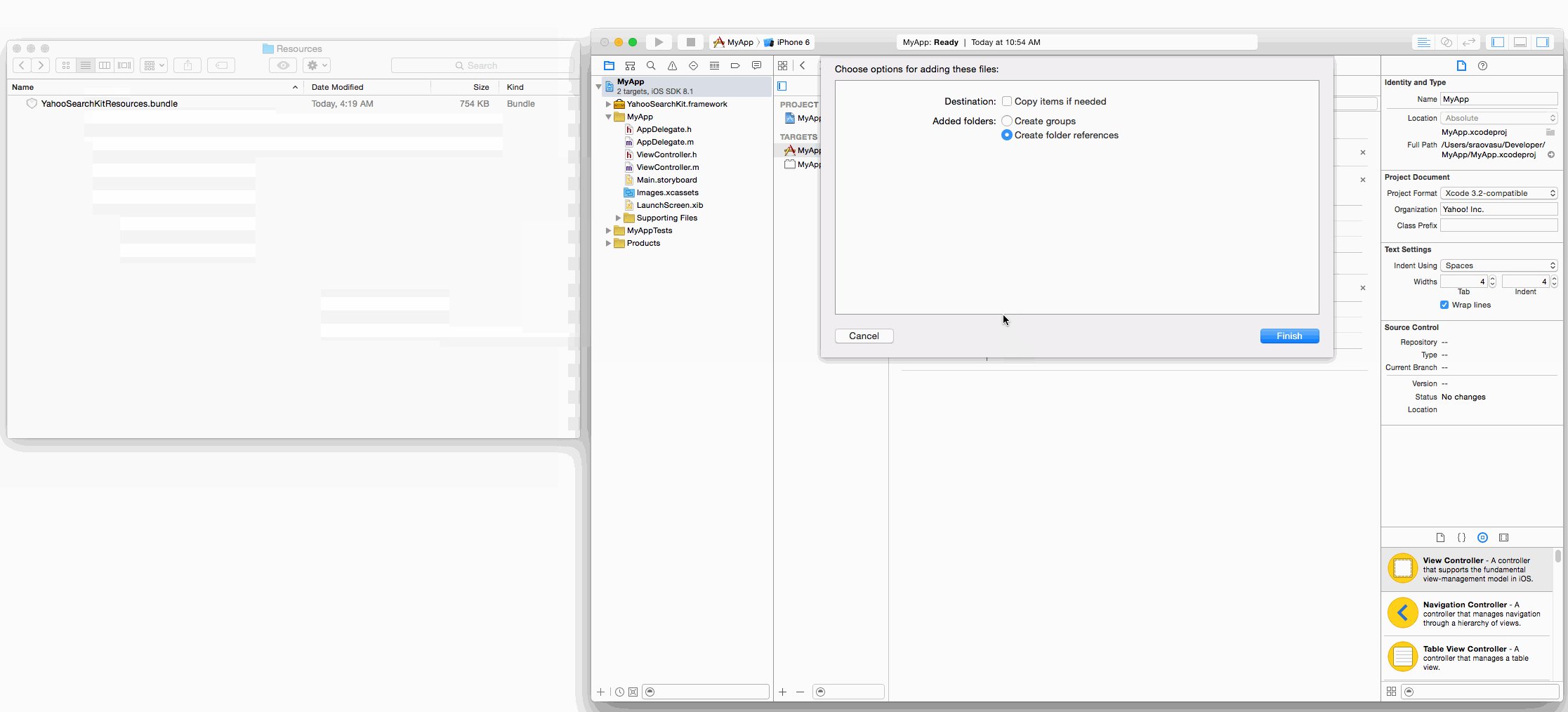
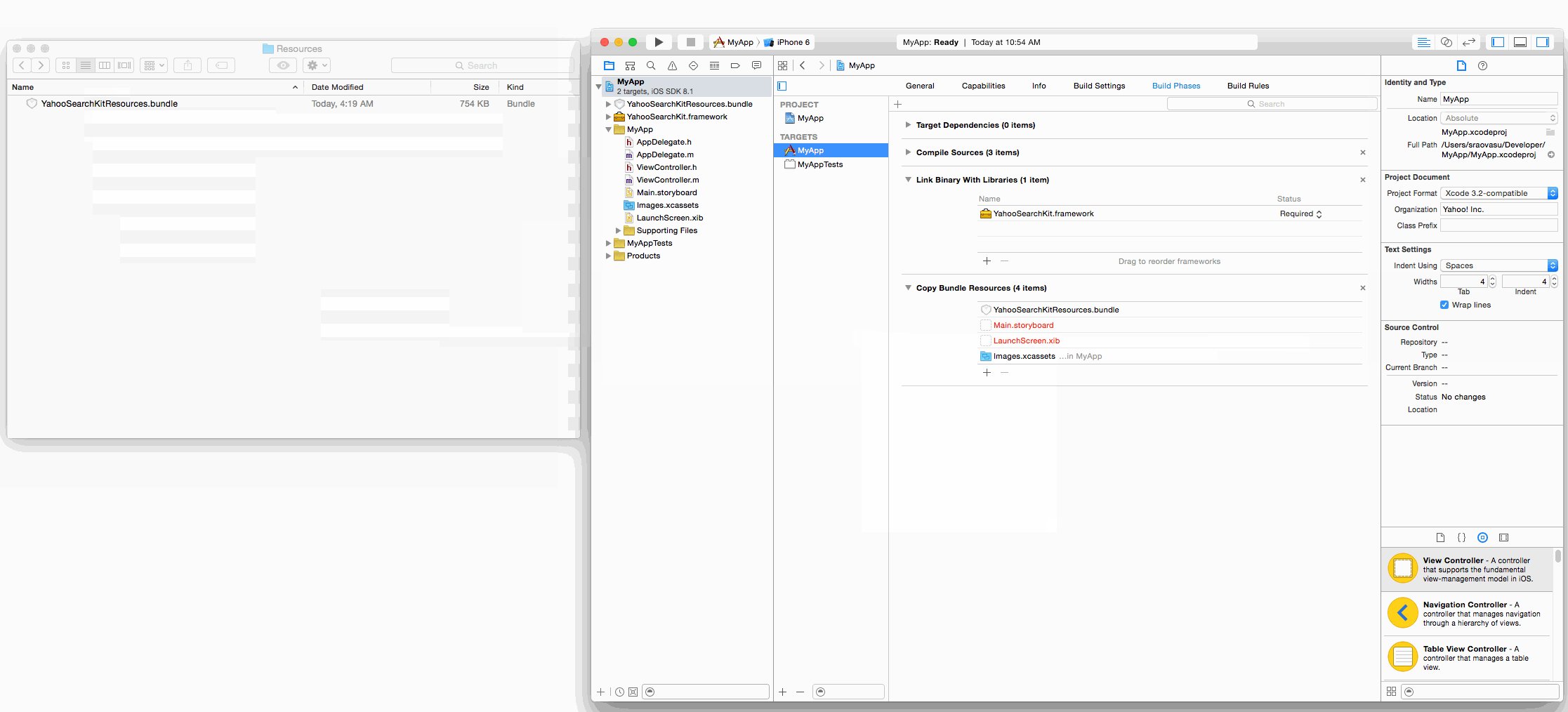
YahooSearchKit.frameworkand drag YahooSearchKitResources.bundle into the “Copy Bundle Resources” section for your application target. When prompted, choose “Copy items if needed” for Destination.

Install using Cocoapods¶
Cocoapods is a popular tool that developers use to download and install third-party libraries during app development.
If you don’t have Cocoapods, you can install it from: http://cocoapods.org/
- After installing Cocoapods, add the following lines to your Podfile:
source 'git@github.com:CocoaPods/Specs.git'
pod 'YahooSearchKit'
- Run ‘pod install’.
Initialize¶
You must initialize YahooSearchKit with your application ID by calling -[YSLSetting setupWithAppId:] as shown below
To get your application ID, refer https://developer.yahoo.com/search-sdk/
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[YSLSetting setupWithAppId:<your application id>];
return YES;
}
You must initialize YahooSearchKit with the application ID as mentioned above. Attempting to use it without properly initializing first, will throw an exception.
If you provide an invalid Application ID during initialization, YahooSearchKit will display an ‘Invalid Application ID’ error alert.
Developer Mode¶
In order to avoid tracking search and ad attribution information for any searches performed using your application while you are still developing it, YahooSearchKit supports a developerMode flag. It is set to YES by default. It is important that you set it to NO for your production build that you will submit to Apple. Otherwise any searches performed or ads clicked on using your application will not receive attribution.
[YSLSetting sharedSetting].developerMode = NO;
Usage¶
YahooSearchKit provides a view controller called YSLSearchViewController that you can use to, among other things, issue search queries and
display web, image, and video search results. The following sections will discuss how you can use YSLSearchViewController
in your application and how you can customize it according to your application’s needs.
Basic Integration¶
The YSLSearchViewController handles the entire search experience. The easiest way to integrate it is to create an instance
of YSLSearchViewController and present it as shown below:
YSLSearchViewController *searchViewController = [YSLSearchViewController new];
[self presentViewController:searchViewController animated:YES completion:{
NSLog(@"Showing search view controller");
}];
While the two lines of code above will provide a default web, image, and video search experience, you may want to customize the search experience
to meet the requirements of your app. For example, you may want to show only image search results when a user searches for “beautiful hotels in spain”. Or,
if you are building a app aimed toward video, you may choose to only show video search results. Perhaps you want allow users to share images,
videos, or web links from search results. The next section covers topics on how to customize the search experience using YSLSearchViewController.
Dismissing Search View Controller¶
Implement the following delegate method to be notified when the user clicks the left button on the search view header. You can use this to typically dismiss the search view controller and return the user back to your app.
- (void)searchViewControllerDidTapLeftButton:(YSLSearchViewController*)searchViewController {
// dismiss or retain search experience
}
Custom Integration¶
In the previous section, we initialized the search view controller by simply calling -[YSLSearchViewController new].
This creates an instance of YSLSearchViewController with some default settings.
Search Settings¶
The available settings to further customize the search view controller (along with their defaults) are given below:
enableConsumptionMode:
This toggles the consumption mode in search view controller.
Default is YES.
Consumption mode is a popular mobile paradigm where the header and footer elements are
automatically hidden when scrolling down a content feed (i.e., when you are "consuming" content)
thus giving the content more real estate on the screen while it is being consumed. The header and footer
are displayed when scrolling up or when tapping the status bar.
enableLocationService:
This controls tracking user location in search results.
Default is YES.
enableSearchSuggestions:
This toggles showing suggestions for the search keyword.
Default is YES.
enableSearchToLink:
This toggles the Search-to-Link experience in search view controller.
Default is NO.
When set to YES, the search view controller passes the search result data
back to the application when the user clicks on any link. Your application must
implement the searchViewController:didShareSearchResult: delegate method to be
notified.
enableCopyrightHeader:
This toggles the Copyright Header visibility in Image and Video search results for the search-to-link experience in search view controller.
Default is YES.
When set to NO, Copyright Header will not be shown on top of Image and Video search results page when Search-to-Link experience is enabled. If Search-to-Link is disabled, this flag has no effect on the search experience.
You can customize the above settings by creating an instance of YSLSearchViewControllerSettings:
YSLSearchViewControllerSettings *settings = [YSLSearchViewControllerSettings new];
settings.enableSearchSuggestions = NO;
settings.enableLocationService = NO;
...
All call initWithSettings: on YSLSearchViewController, passing in the settings instance
you created above:
[[YSLSearchViewController alloc] initWithSettings:settings];
For example, to enable search suggestions in the search view controller you can do the following:
YSLSearchViewControllerSettings *settings = [YSLSearchViewControllerSettings new];
settings.enableSearchSuggestions = YES;
YSLSearchViewController *searchViewController = [[YSLSearchViewController alloc] initWithSettings:settings];
[self presentViewController:searchViewController animated:YES completion:{
NSLog(@"Showing search view controller with search suggestions!");
}];
Controlling Search Results¶
By default, the search view controller displays all web, image, and video search results for a keyword. However, for more control over the type of search results displayed, call the following API before presenting the search view controller:
- (void)setSearchResultTypes:(NSArray*)searchResultTypes;
For the searchResultTypes argument, you can pass an array that contains any combination of the following search result types. The search view controller will preserve the order of the result types in your array during display. By default, the first result type in the array is selected for display
YSLWebSearchResultType
YSLImageSearchResultType
YSLVideoSearchResultType
If you don’t call this API, the search view controller will display web, image, and video search results, in that order, and will set YSLWebSearchResultType as the selected result type.
In order to select a particular search result type for display, set the following property
@property (nonatomic, copy) NSString *selectedResultType;
For example:
YSLWebSearchResultType => shows web results first
YSLImageSearchResultType => shows image results first
YSLVideoSearchResultType => shows video results first
- Note:
- User choosing a search result type by swiping across the search result types, would result in updating this property. If you want to select a particular search result type for display, set this property before presenting the search view controller.
Launching Search with a Pre-defined keyword¶
You can launch the search view controller with a pre-defined keyword using the following API:
NSString *predefinedKeyword = @"flowers";
[searchViewController searchForKeyword:predefinedKeyword];
Launching Web Search with a Pre-defined keyword¶
You can launch Web search using the following API
NSString *predefinedKeyword = @"flowers";
[searchViewController setSearchResultTypes:@[YSLWebSearchResultType]];
[searchViewController searchForKeyword:predefinedKeyword];
predefinedKeyword:
This can be left blank to launch web search with no keyword.
Launching Image Search with a Pre-defined keyword¶
You can launch Image search using the following API:
NSString *predefinedKeyword = @"flowers";
[searchViewController setSearchResultTypes:@[YSLImageSearchResultType]];
[searchViewController searchForKeyword:predefinedKeyword];
predefinedKeyword:
This can be left blank to launch image search with no keyword.
Launching Video Search with a Pre-defined Keyword¶
You can launch video search using the following API:
NSString *predefinedKeyword = @"flowers";
[searchViewController setSearchResultTypes:@[YSLVideoSearchResultType]];
[searchViewController searchForKeyword:predefinedKeyword];
predefinedKeyword:
This can be left blank to launch video search with no keyword.
Search View Controller Delegate¶
The delegate of a search view controller must adopt the YSLSearchViewDelegate protocol. These methods allow the delegate to receive a notification when the user interacts with the search view.
/**
* Tells the delegate that the left button on the search header view was tapped
*
* @param searchViewController search view controller instance
*/
- (void)searchViewControllerDidTapLeftButton:(YSLSearchViewController*)searchViewController;
/**
* Asks the delegate if the search view controller should be launched with search suggestions instead
* of the search results when it is launched with a pre-defined query.
* The default implementation launches the search view controller with the search results and does not show
* the search suggestions.
*
* @param searchViewController search view controller instance
*
* @return YES if search view controller should be launched with suggestions instead of the search results. Default is NO.
*/
- (BOOL)shouldSearchViewControllerLaunchWithSuggestions:(YSLSearchViewController*)searchViewController;
/**
* Sent when enableSearchToShare is set to YES and the user taps on any search result
*
* @param searchViewController search view controller instance
* @param result the search result that is being shared
*/
- (void)searchViewController:(YSLSearchViewController *)searchViewController didShareSearchResult:(YSLSearchShareResult *)result;
/**
* Sent when enableSearchToShare is set to NO and the user taps on a web search result
*
* Important: By implementing this delegate method, you are assuming responsibility for handling what
* happens in your application UI in response to the tap (e.g. launch safari or open a web view)
*
* If you only want the search result details, set enableSearchToShare to YES on the search view controller
* and only implement the searchViewController:didShareSearchResult: delegate method
*
* @param searchViewController search view controller instance
* @param result the web search result that was tapped
*/
- (void)searchViewController:(YSLSearchViewController *)searchViewController didTapWebResult:(YSLSearchWebResult *)result;
/**
* Sent when enableSearchToShare is set to NO and the user taps on an image search result
*
* Important: By implementing this delegate method, you are assuming responsibility for handling what
* happens in your application UI in response to the tap of an image result
*
* If you only want the search result details, set enableSearchToShare to YES on the search view controller
* and only implement the searchViewController:didShareSearchResult: delegate method
*
* @param searchViewController search view controller instance
* @param result the image search result that was tapped
*/
- (void)searchViewController:(YSLSearchViewController *)searchViewController didTapImageResult:(YSLSearchImageResult *)result;
/**
* Sent when enableSearchToShare is set to NO and the user taps on a video search result
*
* Important: By implementing this delegate method, you are assuming responsibility for handling what
* happens in your application UI in response to the tap (e.g. launch the video in safari or open using a custom movie player)
*
* If you only want the search result details, set enableSearchToShare to YES on the search view controller
* and only implement the searchViewController:didShareSearchResult: delegate method
*
* @param searchViewController search view controller instance
* @param result the video search result that was tapped
*/
- (void)searchViewController:(YSLSearchViewController *)searchViewController didTapVideoResult:(YSLSearchVideoResult *)result;
Customizing Click Search Result Display¶
The three delegate methods discussed in this section are highlighted. While implementing them provides your app more control over the display of a search result that a user has clicked on, it also means that your app has to do more work and is responsible for displaying that particular search result to the user in a compelling manner.
By default, clicking a link in the search results will launch that URL in Safari (except for image search results which launch within an image gallery view). If you want to override this default experience, you can implement the following (optional) delegate methods and provide your own experience for displaying the search result. For example you can open a web link in a mini browser within your app or display the video link within a custom video player.
- (void)searchViewController:(YSLSearchViewController *)searchViewController didTapWebResult:(YSLSearchWebResult *)result;
- (void)searchViewController:(YSLSearchViewController *)searchViewController didTapImageResult:(YSLSearchImageResult *)result;
- (void)searchViewController:(YSLSearchViewController *)searchViewController didTapVideoResult:(YSLSearchVideoResult *)result;